
Play Scratch pong.
In this article I will show you how to create a very simple Scratch pong. Lets…
Table of Contents
 It is a game which involves guiding a game character through different obstacles to advance into the game.
It is a game which involves guiding a game character through different obstacles to advance into the game.
Start by opening the Scratch editor. Right click on the cat character and delete it. Go to the Scratch character library and add ”Ball” character. Reduce its size a little bit by using the shrink tool. Then go to the backdrops library and pick the ”blue sky” background picture, and set it as the stage’s background. Click on the backdrops tab, and draw a black door like object on the right side, above the ground by using the drawing tools. The aim of the game is to get the ball character to this portal door.
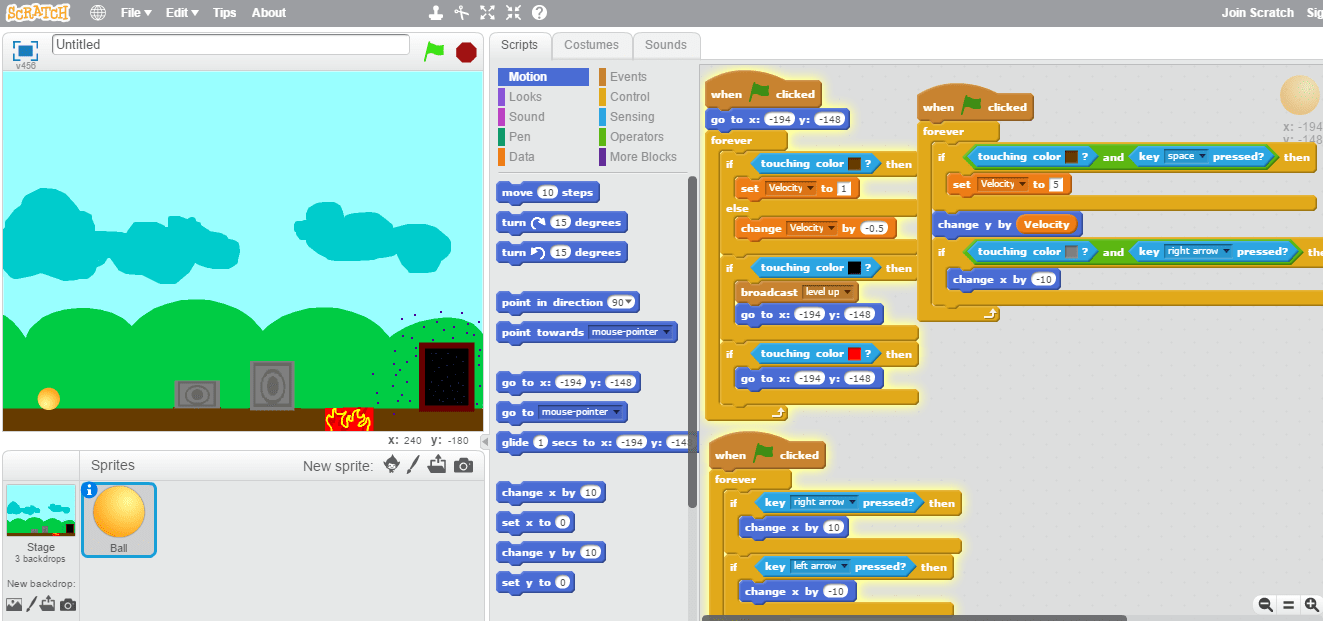
Now I am going to script the ball character to make the game alive and playable. Start by adding the ‘when green flag’ clicked block. Then position the ball character at the left side of the stage, just above the ground. It should appear to be standing. Then add one ”go to x y” block from the Motion category. The coordinates for the ball position will be registered. Next, add the ”if then else” control block. Now go to the Sensing category and add the ”touching color” block inside the conditional statement window. Click on the small color window to pick a color, and click on the brown, ground color in the stage window. Now I will create a new variable, and I will call it Velocity. Add one ”set velocity to” Data block inside the first mouth of the ”if then else” loop block. In the ”else” part of this block add one ”change velocity by” block. What this block does is, if the ball character is touching the color that is inside the ”touching color” block, then the ”if” part of the block will execute, otherwise, the ‘else’ part will be running. What a great start creating this platformer game on Scratch. Examine the next picture carefully.

Add another ”when green flag” clicked block. Under it, add one ”if then” control block. Now I am going to build up a statement. Grab one ”and” Operators block and place inside the condition window. Inside this green block add one ”touching color” block and one ”key pressed” block from the Sensing category. Inside the first sensing block the color should be brown, and for the second block it should say ”space” key. Now, when the ball is touching this color, and when the user presses the ”space” key, this script will set the value for the ”velocity” variable to 5, and it will make the ball jump up. Add one ”set” Data block and place it inside. To make actually jump, add one ”change y by 10” Motion block under the ”if then” Control block. And inside its window, place the ”velocity” block. While the ball is on the ground, the ”velocity” block’s value is going to be 1 as I set it for the first script. This will make the ball float above the ground. When it is in the air, the value for the velocity is going change to -0.5, which will the character come back down to ground, as this will directly influence the ”change y by” block.
Now I am going to create the third script, which will allow me to move the ball character around the stage. Add one ”when green flag clicked” block, and under it place two ”if then” Control block. Inside the first block conditional window, add the ”key pressed” Sensing block, and add another one for the second Control block. Set the first one to the right arrow key, and the second one to the left arrow key. Now, when I press the right arrow key, I want the ball to move to the right. To make it do so, add one ”change x by 10” Motion block. And add another one for the second Control block, and change it to -10, to make it go the opposite way. Include the whole script inside the ”forever” loop block, because we want this to be active at all time. While I am writing this, encircle the other two scripts with the ”forever” block for each too. Now test the game. The ball appears to be moving to left and right when pressing the arrow keys, and when I hit space bar, it jumps up, and comes back down, as it was falling with an increased speed. Looks really good. Next I am going to create two more levels with added challenges to make this platformer game on Scratch more fun! Duplicate the background two times. Inside the second copy, add a red lava like patch on the ground. And inside the third backdrop, add a stone like object that sticks above the ground, paint it silver. You can express your creativity here by decorating the game as you wish, and you can draw any sort of obstacles you want. And I will show you how to make the game character interact with them.
Then go back to the ball character, and lets continue scripting it further. To make the game advance to another level, add one ”if then’ block inside the first script. Set the ‘touching color’ Sensing block as the condition statement, and choose the black color inside the color window. When the ball touches the black color, it means that it has entered the portal. To make this work, add one ”broadcast” block from the Event category, and place it inside the Control block. It should broadcast ”level up’ message when this happens. Also, add one ”got to x y” Motion block under it, and set the coordinates precisely the same as for the very first ”go to x y” block. It should be around -190 for x axis and -145 for y axis. This will make the ball pop up on the left side of the stage when the next level starts. Copy this last ‘if then” script, and place the duplicate underneath the original script. For this one, choose the red color, and delete the broadcast block. What this part of the script does, it will make the ball start over when it touches the red lava. It is a very cool addition to the platformer game on Scratch.
Finally, click on the backdrop and go to its scripting tab. Add one ”when green flag clicked” and one ”When I receive” Event block. When the green flag is clicked, we want the game start from the first level. To make it do so, add one ”switch backdrop to” block from the Looks category, and in the drop down menu choose ”blue sky”. For the receiver block, add the ”next backdrop” Looks black. This block will make level changes, because it will receive the ”level up” message. And the ”level up” message is broadcasted only when the Ball character has finished the level, and is ready for the next challenge. Before I call this a complete project, I want to make a small adjustment. Click on the ball sprite. The ball appears to be able to go right through the grey stone object in the 3rd level. To fix this, add one duplicate the 2nd scripts ”if then” block, and place the copy under the ”change y by” block. Delete the ”set velocity” block from it, and replace it with ”change x by” Motion block and set it to -10. For the ”touching color” Sensing block, pick the grey color from the stone object in the game, and choose the ”right arrow” key to be pressed. What this script does it monitors when the Ball is trying to go through the stone, and when it does, it will keep pushing pushing the Ball back with equal force. This will prevent it from going through the stone. Awesome! Run the program, and I hope you enjoy this patformer game on Scratch.